To create the animated logo I started with a short video clip and an audio file. The lettermark would need to be designed using AfterEffects and integrated with the video and audio.
The original lacked a focal point, hierarchy of form, and connection between elements. The visual objects were equal in size with highly saturated, unvarying color throughout the clip. It was lively, but without a focal point it would be hard to make an effective and memorable statement, in this case the company's name and identity.
Highlighting different parts of the compossition by varying scale, color, and position would help. Everything needed to be integrated. At the same time the most important element, the company's name, needed to be emphasized.
That meant I would have to work on each item separately. However, the video's image objects (hummingbird and flower) were not individually editable, so I devised a method to separate them while working on them.

The hummingbird enters from below.

The flower begins to open.

Hummingbird and flower, middle part of the video.

The hummingbird turns to fly away.

The hummingbird exits below, remaining the same size.
I felt that with the background video a simple but distinctive lettermark would be most effective. I envisioned a Modern typeface style that would also be clearly legible. Combining a Modern style typeface with the realistic style of the hummingbird and flower would be tricky, since stylistically they didn't go together.
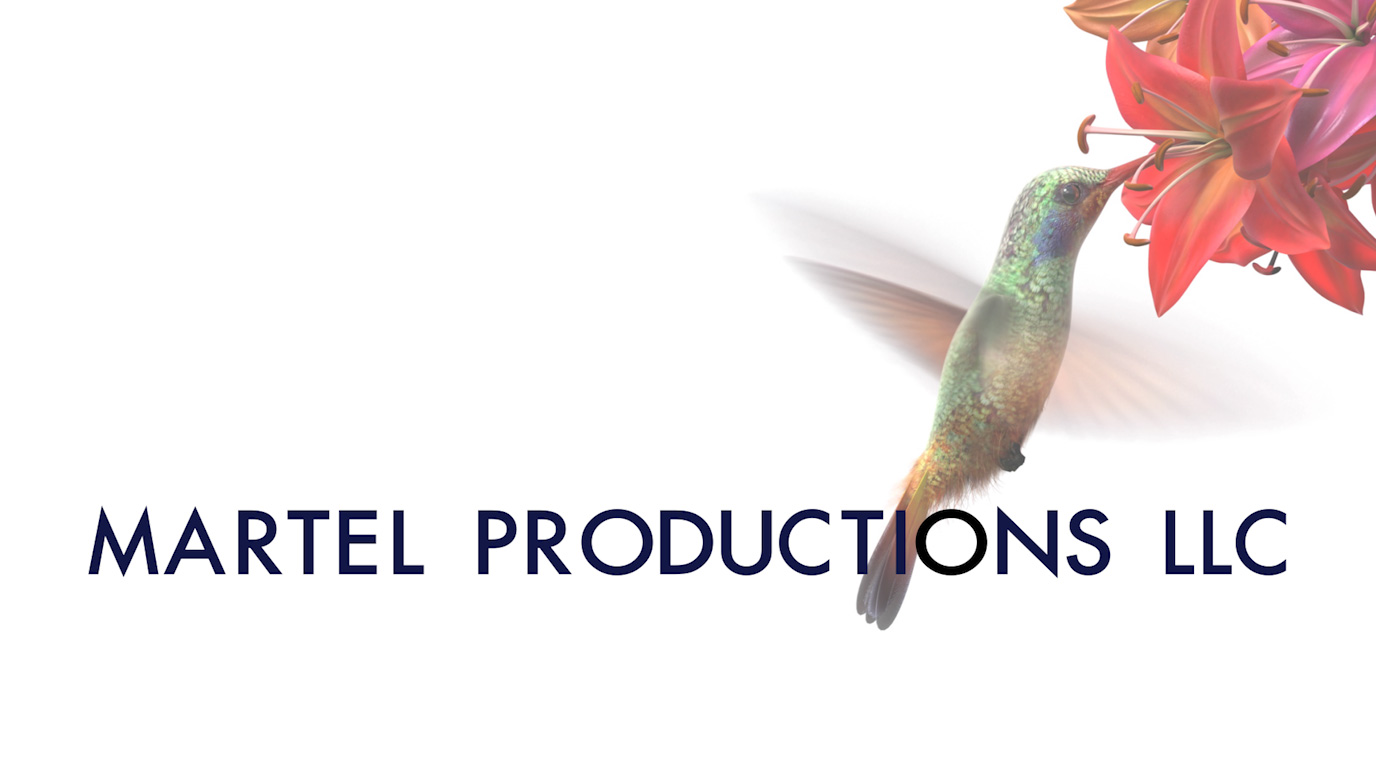
I chose 'Futura', a Modern era typeface designed in 1927, in a charcoal black over the video's white background. This solved both the style and legibility issues. But the simplicity of the typeface and its neutral color would drown in the bright motion of the background. To solve this I isolated the text, gave it a larger font size, and animated each letter separately to imitate the movement of a hummingbird in flight.

The letters appear, hover and then drop.

They imitate the hummingbird's movement.
I divided the imagery and the text, positioning the hummingbird and flower in the top of the composition and the text at the bottom. Grouping the two visual elements together helped emphasize the text.
Using Photoshop I isolated sections of the flower, varying the scale and opacity of each. I used Premier Pro to fade in the flower to full saturation and fade it out again.
Using Photoshop and Premier Pro I edited the hummingbird extensively, dramatically varying its opacity and scale and applying a motion blur so that the bird enters the composition from what appears to be a great distance, hovers over the flower, then disappears into the distance again. Only the text remains on screen after the bird and flower fade out.
The result is engaging movement with variations in scale, opacity and focal points, with the individual elements of the composition unified and reinforce the concept of a hummingbird in flight. At the same time the text remains the focal point of the composition.

The hummingbird comes into view.
Notice scale, position and opacity.

The hummingbird gets closer.

The flower begins to appear.

The hummingbird and flower begin to fade while the letters are still appearing.

Fading cotinues. Notice opacity.

Opacity and scale change.

Only a faint impression of the flower is left.

The lettermark is complete. The bird is flying into the distance.

Disappearing into the distance. Notice opacity and scale of the bird.
Animating a piece of text requires several steps. To begin, the size of the 'stage', or composition has to be selected to mirror its scale in the video, with a transparent background for layering. The speed, duration and other details of the animated clip have to match the video. It has to hold up at a large scale for fullscreen and HD.
After selecting a typeface the font weight, color, kerning and leading have to be perfected. Then each letter must be positioned mathematically where it starts at the beginning of the animation and where it ends up at the end.
That's when the animating begins, using the timeline, keyframes, position, scale, rotation, opacity, movement, effects, text animators and transitions. This has to be done separately for each letter or block of text.
Finally it has to be rendered and exported in whatever format is needed.
The original video was much too long so I edited its length and coordinated the bird and flower's timing and position. I lined up each of their variations in opacity, scale and color. making sure the transitions were smooth.
Then I added the After Effects file with the animated text and synced it with the altered video. This required precise timing, positioning, scale, and seamless entrances and exits.
After that I edited and synced the audio clip with the video in a way that made sense, enhanced the tone and adjusted the volume.