I use After Effects to plot out detailed text animations for an exact effect, then save the configurations as a preset which can be applied to any block of text. The inspiration for my text animations comes from observing and reflecting the distinct way things move.
Below are some favorites: The spinning circular movement of stirring soup in 'Alphabet Soup'. The swirling of cream in a steaming cup of coffee in 'Coffee and Cream'. The flitting of fireflies at night in 'Firefly'. Rain dripping into a puddle in 'Raindrop'. The rhythmic, soothing movement of a body of water in 'Water'. The subtle cadence of thoughts moving in and out of a mind in meditation in 'Zen'.
An animation preset in After Effects is a combination of specific configurations, properties and effects that create a pattern of movement. After Effects has many default presets available, or you can create your own presets and save them. Presets are easily applied to any block of text.
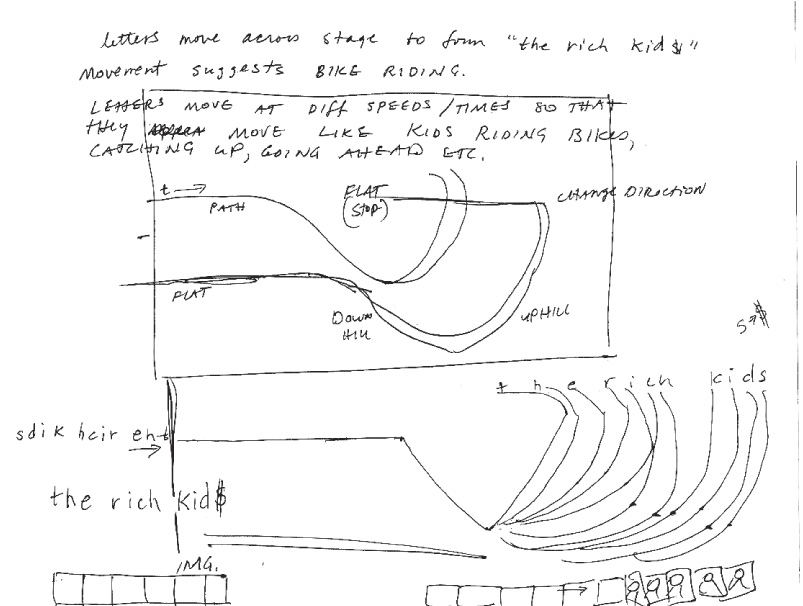
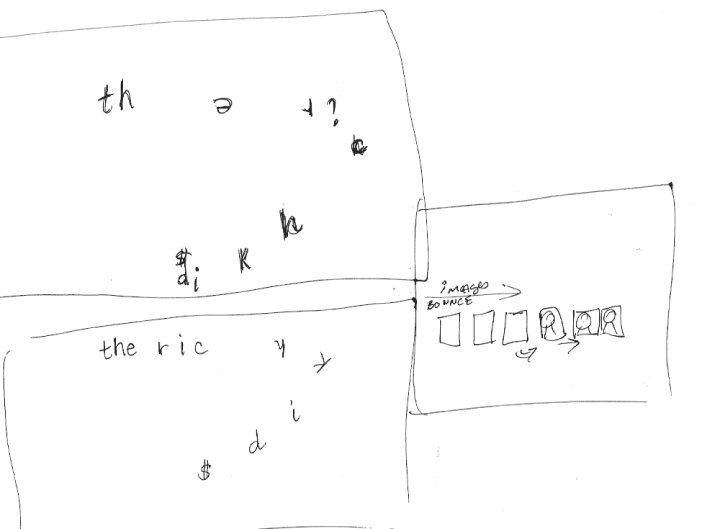
The keys to effective animation are observation and experimentation. The first step is observation, taking time to observe and record distinct movements. From my observation I make sketches of the characteristics of a particular movement, the path it takes, its speed, and variations in how it moves.
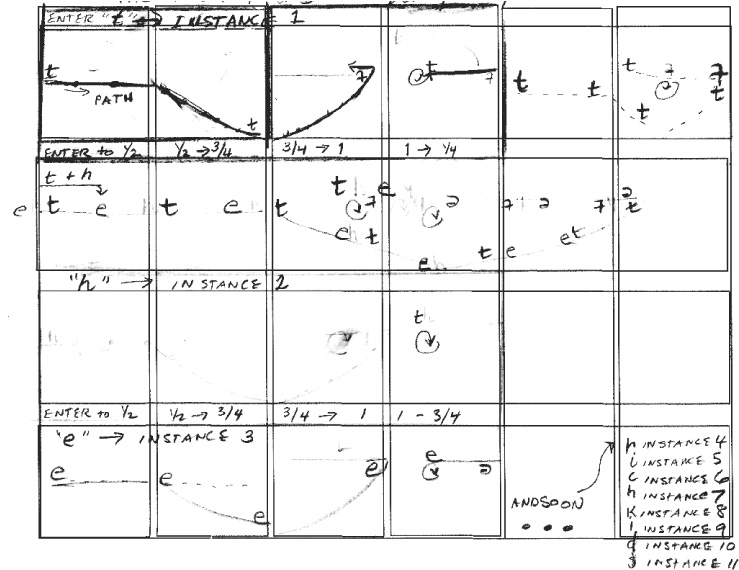
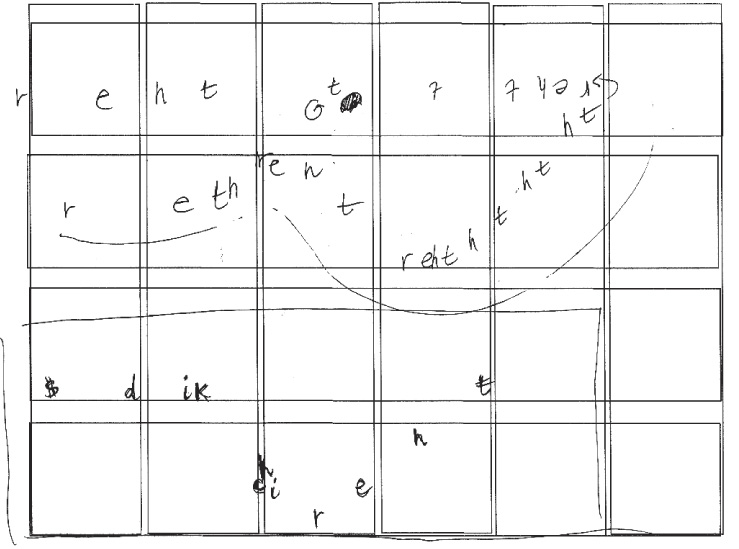
Then I compare my sketches, refining the lines, patterns and paths into animating possibilities. I combine action with timing and position and plan it out on storyboards.
Experimentation comes in after setting everything up in After Effects. This includes: choosing the right typeface, settings for timing, format, scale, background and color, importing assets and setting up the timeline.
For each layer of text I start with a basic motion path and adjust it as I go along. I try out many different combinations of text animator properties, keeping all options open. It takes time, but once I find the perfect combination I can save it as a preset and use it or adjust it for other projects.





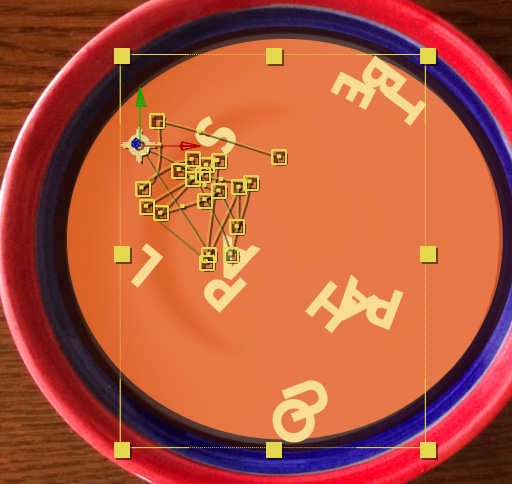
'Alphabet Soup' preset in progress.

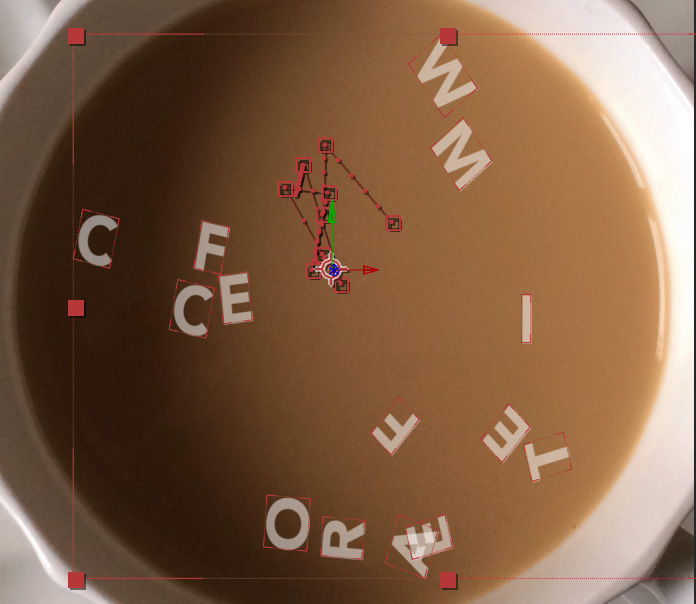
Applying 'Alphabet Soup' preset to 'Coffee With Cream' animation.
After saving my presets I make a short video demo of each, layering the animated text over background images or videos and integrating the moving text within the image or video. I keep the demo videos as a library of movements I can apply to any project.
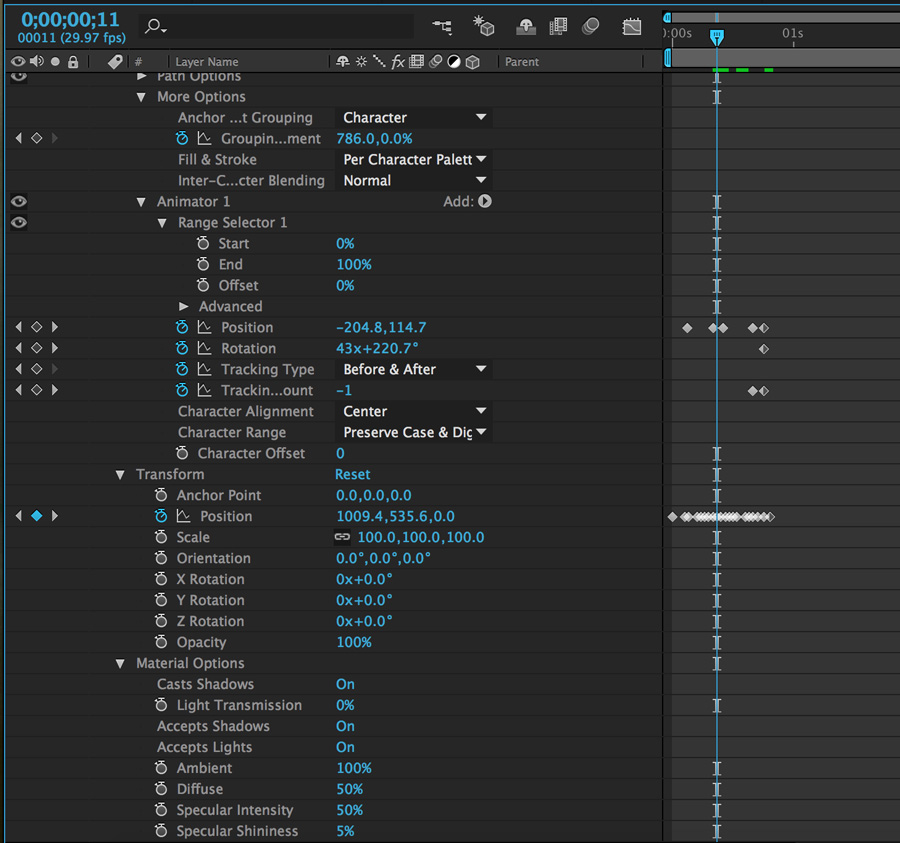
If you dig deep enough into After Effect's software you find the text animators. These consist of properties, selectors and expressions.
Properties you can animate include position, scale, skew, rotation, spacing, offset, value, range, and blur. Examples of selectors: mode, amount, units, range selection, start/end, offset, shape, amount of smoothness, ease high or low, random order, max/min variations, revolutions and degrees, correlations, and wiggles. Expressions are what gets the action going.
There are an infinite number of ways to combine various properties and selectors.

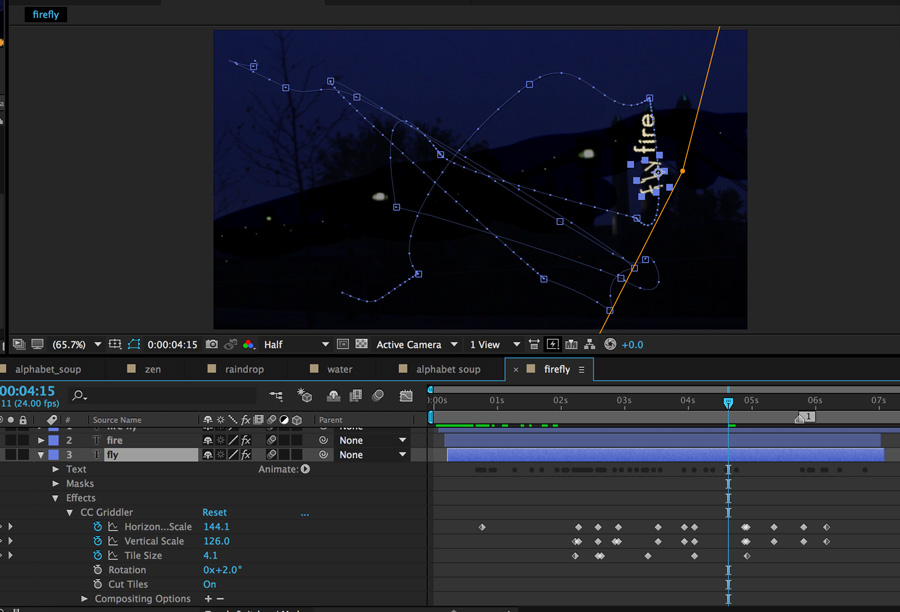
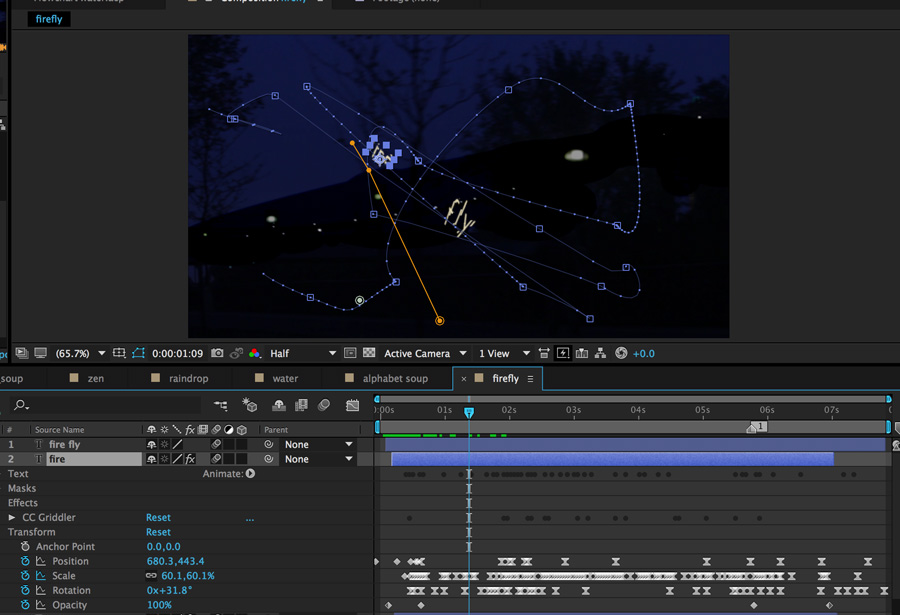
'Firefly' preset in After Effects, showing its movement path.

Firefly' preset in After Effects, showing its movement path.

Workspace panel in After Effects showing text animators and selections for 'Firefly'.

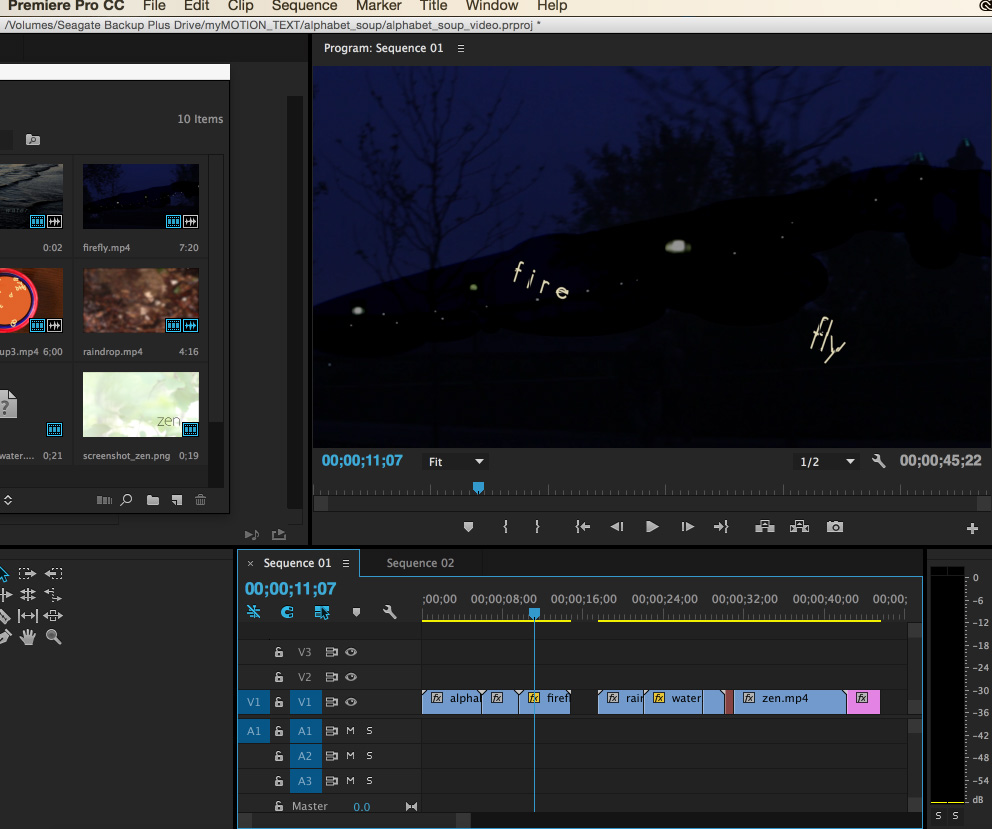
Creating the demo video in PremierPro for the 'Firefly' preset.